
© 2023 by FHI 360. Instructional Design and Online Learning Guidelines for the Online
Professional English Network (OPEN), sponsored by the U.S. Department of State with
funding provided by the U.S. government and administered by FHI 360. This work is licensed
under the Creative Commons Attribution 4.0 License, except where noted. To view a copy of
this license, visit http://creativecommons.org/licenses/by/4.0/
1
INSTRUCTIONAL DESIGN AND ONLINE LEARNING
(IDOL) GUIDELINES
Version Date
Summary of Updates
01.17.23
• Added new graphics.
• Replaced course screenshots with more recent examples.
• Replaced rubrics with checklists of requirements.
• Added guidance on accessibility for participants with disabilities
(Domain 1, Standard 3).
• Added guidance on making images and tables mobile adaptive
(Domain 1, Standards 1 and 3).
• References to CALL (Computer Assisted Language Learning)
replaced with TALL (Technology Assisted Language Learning).
• Additional examples added to Domain 3, Standard 3: Engagement.
03.26.24
• Adjusted formatting to ensure accessibility.

2
Table of Contents
Introduction .................................................................................................................................... 3
What are Instructional Design and Online Learning (IDOL) Standards? .................................... 3
Strengthening the Skills of a Diverse Audience .......................................................................... 4
Assessment and Evaluation ........................................................................................................ 5
Domain 1: Access ............................................................................................................................ 5
Standard 1. Course Hosting ........................................................................................................ 5
Standard 2. Technology ............................................................................................................ 10
Standard 3. Accessibility for Participants with Disabilities ....................................................... 12
Domain 2: Format ......................................................................................................................... 17
Standard 1. Fonts and Style ...................................................................................................... 17
Standard 2. Rendering and Optimization ................................................................................. 19
Domain 3: Learning Environment ................................................................................................. 20
Standard 1. Collaboration ......................................................................................................... 21
Standard 2. Asynchronous Instruction ..................................................................................... 22
Standard 3. Engagement........................................................................................................... 23
Domain 4: Assessment .................................................................................................................. 27
Standard 1. Response Types ..................................................................................................... 27
Standard 2. Access to Course Elements .................................................................................... 28
Comprehensive Checklist .............................................................................................................. 31
Glossary of Terms ......................................................................................................................... 35
Bibliography .................................................................................................................................. 37

3
Introduction
The Online Professional English Network (OPEN) Program is a program within the U.S.
Department of State’s Office of English Language Programs (OELP), which is part of the Bureau
of Educational and Cultural Affairs (ECA). The guidelines set forth in this document have been
approved by OELP and facilitate course development that promotes ECA and OELP’s mission to
increase mutual understanding between the people of the United States and the people of
other countries by supporting U.S. foreign policy goals through the teaching of English in
countries around the world. Additionally, ECA strives to embed diversity, equity, inclusion, and
accessibility (DEIA) in all aspects of its work, and the guidelines below support that goal. View
ECA’s DEIA statement.
These standards are intended to serve as guidelines for partners to ensure that courses and
materials meet the requirements and support the goals of the OPEN Program. They are divided
into four major domains: Access, Format, Learning Environment, and Assessment. Each domain
is further divided into one or more specific standards that describe OPEN Program expectations
for course design.
These standards have been created to reflect the specific pedagogical and cultural needs of
OPEN participants and to facilitate the U.S. Department of State’s mission (see above.) Use of
these guidelines does not preclude the use of other commonly used standards related to the
fields of TESOL, applied linguistics, instructional design, and online learning.
What are Instructional Design and Online Learning (IDOL)
Standards?
The IDOL Standards are guidelines and recommendations for the design of online courses to
ensure that they are not only high quality, but also functional, accessible, and manageable.
These guidelines feature the principles of universal design, accessible design, and technology-
assisted language learning (TALL). Universal design aims to “extend standard design principles

4
to include people of all ages and abilities.” However universal design principles “do not address
the specific needs of any particular disability.” Accessible design “includes the needs of people
whose physical, mental, or environmental conditions limit their performance.”
1
TALL extends
computer-assisted language learning (CALL) principles to a variety of platforms and
technological products that may not have been explicitly developed for use in the classroom.
2
These include but are not limited to smartphones and applications (apps) that are used instead
of, or in tandem with, computers for language learning.
Strengthening the Skills of a Diverse Audience
These guidelines are designed to support the primary goal of the OPEN Program, which is to
strengthen the professional skills of non-native English-speaking teachers (NNESTs) and English
Language Learners (ELLs) by providing accessible, well-designed online professional
development opportunities. These quality assurance guidelines are to be used by partners
developing courses and other professional development offerings for the OPEN Program.
Courses developed for the OPEN Program are expected to utilize a student-centered approach
where technology is used to support participants’ pedagogical goals. Although program
opportunities are offered online, participants’ needs and ability to access the courses are of
greater importance than using new and innovative technology. The use of technology should be
appropriate, efficient, and effective.
3
The technology available to participants will vary widely,
as will their levels of digital literacy and comfort, so courses need to be designed to encompass
a wide variety of user needs but targeted enough to impart robust learning outcomes.
1
"Principles of Accessible and Universal Design." Usability First. Accessed August 3, 2016.
http://www.usabilityfirst.com/about- usability/accessibility/principles-of-accessible-and-universal-design/.
2
H. Douglas Brown, Teaching by Principles: An Interactive Approach to Language Pedagogy (White Plains: Pearson
Education, 2007), 200.
3
Ibid., 200-201.

5
Assessment and Evaluation
Each standard includes a checklist of one or more performance indicators. Use these checklists
when developing instructional materials for the OPEN Program. These checklists are intended
to provide guidance but are neither comprehensive nor exclusive.
Domain 1: Access
Courses and all associated instructional materials are housed entirely within the learning
management system (LMS). Participants should be able to access course materials with little to
no external linking, downloading, or use of specific software suites or document repositories
such as Google Drive or Dropbox. This is achieved through the following standards:
Standard 1. Course Hosting
Both for global accessibility and ease of use, OPEN course materials should be housed entirely
within the LMS. External links, plugins, or download requirements can present several
challenges for participants. These include the potential for misinformation from a broken link or
updated webpage, as well as the threat of viruses from compromised websites or plugins.
Figure 1: An example of internally housed materials in an OPEN course. The documents are stored within the LMS
and available for download. Participants do not need to go to an external site to access course materials. Source:
Developing and Teaching Academic Writing Courses (Iowa State University).

6
Multimodal Presentation
Course materials should provide information in multiple ways. For example, images should
include alternative text descriptions. Multimodal presentation allows participants to approach
the course content in a way that best fits their unique needs and preferences.
Alternative Text Descriptions
Images should include alternative text (“alt text”) descriptions in case images do not load, or
participants are unable to see an image.
Figure 2: Example of the alternative text (“alt text”) description of an image. Source: Using Educational Technology
in the English Language Classroom (Iowa State University).

7
Multimedia Captions
Closed captions should be readily available in all videos. YouTube and Vimeo include captioning
tools. Video captions should be reviewed and edited to ensure accuracy and readability.
Multimedia Transcripts
Downloadable transcripts should be available for every video and audio file. These provide
accessibility accommodations for participants with differences in bandwidth availability,
hearing ability, and learning style.
Figure 3: Example of a video with closed captions. Source: English for STEM (FHI 360, adapted from a University of
Pennsylvania course).

8
Downloadable Module Packets
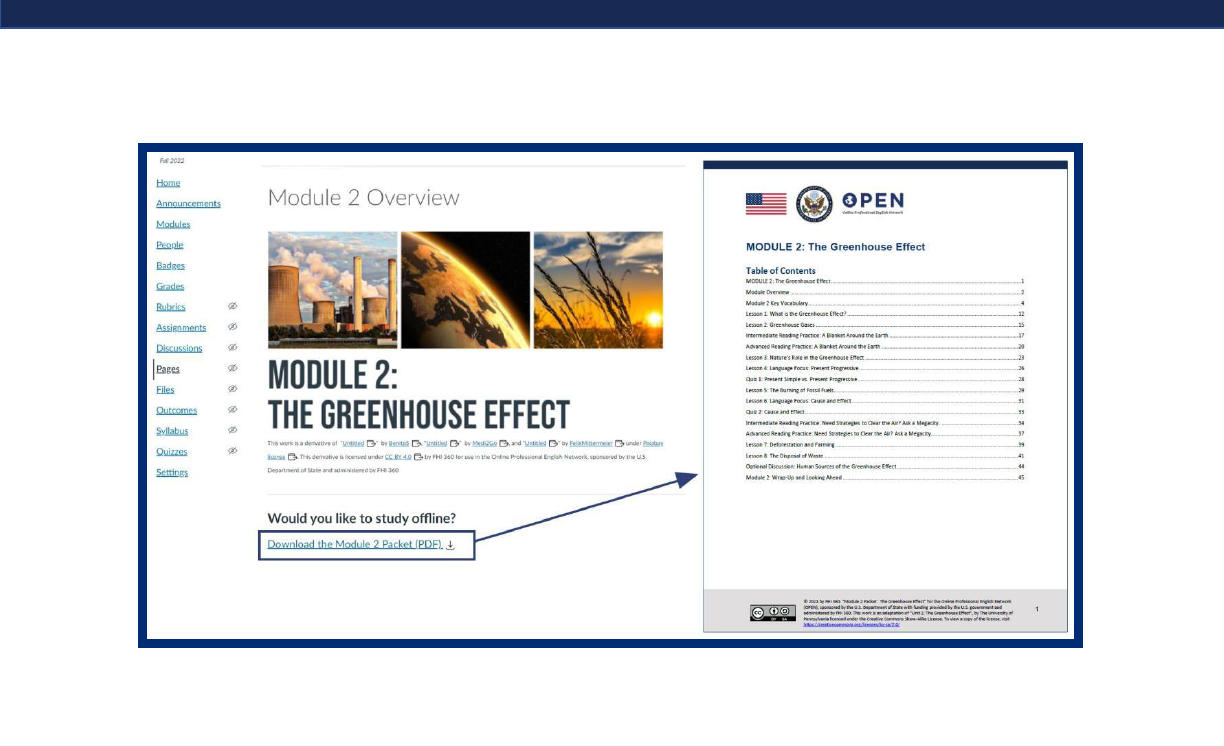
Each module’s content should be available as a downloadable PDF packet. This packet should
contain all module content except quizzes. This allows participants to do as much work offline
as they need to.
Figure 4: Semantic text below the video links to a downloadable PDF of the transcript, formatted using the OPEN
template. Source: English for STEM (FHI 360, adapted from a University of Pennsylvania course).

9
Checklist for Standard 1. Course Hosting
☐
Participants can satisfactorily complete their work without any additional plugins,
downloads, external links, additional accounts, specific external software, or
applications.
☐
All videos include captions.
☐
Course materials and resources are fully housed within the learning management
system (LMS).
☐
Images, graphics, and tables include alternative descriptions (“alt-text”).
☐
Video and audio files are accompanied by transcripts.
☐
All course content except quizzes are available in downloadable PDF packets. Transcripts
for all required videos are included in the packet.
Figure 5. Example of a downloadable module packet. Semantic text on the module home page links to a
downloadable PDF following the OPEN template. Source: English for STEM (FHI 360, adapted from a University of
Pennsylvania course).

10
Standard 2. Technology
Online learning requires technology, and this technology should match and not exceed the
baseline availability and accessibility for most OPEN participants.
Supporting Explanation
The diversity of OPEN participants extends to their financial and technological resources, as
well as the resources generally available to those in their region of the world. Therefore, course
providers should design course activities and assignments to limit the mandatory use of any
online tool or technological device that may not be available in all areas, or to all participants.
These include but are not limited to microphones, cameras, videos, and applications.
Multiple Submission Types
Multiple submission types allow participants to submit their assignments in the manner that
works best for them. Participants should always have the option to submit assignments via text
entry alone within the LMS. They should also have the option to use additional technology tools
if they have access to them or if they need to submit in a different file format to accommodate
accessibility needs.

11
Short Videos
To accommodate varying bandwidth and to maintain participant interest and engagement,
videos should be no more than five minutes long. Scripts should be no more than 750 words
per video segment.
Figure 7: Example of a video with a maximum length of five minutes. Source: English for Media Literacy for
Educators (George Mason University).
Figure 6: Examples of multiple submission options for assignments in the LMS. Source: Teaching Grammar
Communicatively (World Learning).

12
Checklist for Standard 2. Technology
☐
Participants can complete activities and assignments using an internet-enabled device,
without additional equipment. Participants may use additional equipment device (e.g.,
camera or microphone) if they so choose but the use of such equipment is not
mandatory.
☐
Participants can satisfactorily complete assignments using no other application than the
LMS. Participants are not required to use specific word processing or presentation
applications to complete their work, such as Microsoft Word, Power Point, or Google
applications which are not available to all participants.
☐
Alternative materials (i.e., transcripts and module packets) are presented alongside
primary materials throughout the course, allowing participants in low bandwidth
environments to access them at any time without special request.
☐
Videos do not exceed five minutes per segment to avoid excessive data and bandwidth
usage by participants.
☐
Video scripts do not exceed 750 words.
Standard 3. Accessibility for Participants with Disabilities
All participants should be able to access course content, regardless of physical abilities. All
course materials should be optimized for accessibility.
Supporting Explanation
Some participants use assistive technology, such as screen readers, braille displays, and text-to
speech systems to access course content. Most learning management systems have tools for
checking accessibility. For example, Canvas’s Accessibility Checker can be used to flag potential
issues for participants with disabilities.
Common accessibility challenges include formatting of headings, lists, table formats, alternative
text descriptions of images, and color contrast. All course elements, including graphics, videos,
and PDFs should be accessible to participants with disabilities.

13
In the sections below, the image captions will explain how the accessibility checker flags
common accessibility challenges.
Headings
Headings and subheadings should be used to organize page content. They should not be used
solely for aesthetic purposes or visual engagement but to help the reader navigate and follow
the logical organization of the page.
Headings should follow a logical, ranked order starting with Heading 1 (H1). H2 should be used
for subheadings of H1 and so on. Heading levels should not be skipped. For example, H2 should
not be followed by H4.
Some participants (such as those with visual or physical impairments) may navigate using a
keyboard rather than a mouse. Keyboard navigation will pull the reader to the next logical
heading by rank. If headings are properly ranked (H1, H2, H3) the keyboard will follow that
order each time the user presses the tab key. If the headings are not properly ranked (e.g. H1
followed by H3 then an H2), the user may be pulled to the H2 heading first, skipping the H3
heading. If headings and subheadings are not correctly and consistently used to order
Figure 8: In Editing Mode, the Accessibility Checker Tool is on the bottom right of the learning management system
page. Source: OPEN Orientation course (FHI 360).

14
information, a learner using a keyboard to navigate may encounter the information in a
different order than intended.
Lists
List should be formatted as lists (either ordered with numbers or letters or unordered with
bullets). List formatting is important for those relying on screen readers to convey page
content. Ordered lists (using numbers or letters) should be used for sequential information.
Unordered (e.g., bulleted) lists should be used when the organization of the list is not
important. In the example in Figure 9, the list is unordered because it provides general
information about the topic (the course), all of which is important, but none of which is logically
or sequentially dependent.
Table Format
Tables can be challenging for users of screen readers who rely on them to convey page content.
Users of screen readers may not be able to deduct the general gist of a whole table in the way
of a sighted person who can quickly skim and scan. Nor can they necessarily navigate to a given
cell to find specific information with the speed and ease of a sighted person. These participants
rely on a clear caption and summary that describes the overall idea of the table (similar to an
alt text image description). Their assistive technology tools need to access tagged header rows
Figure 9: In Editing Mode, use the “Ordered and Unordered Lists” function to build lists. Simply typing numbers or
bullets to create a list will result in an accessibility checker flag in the LMS. Source: English for STEM (FHI 360,
adapted from a University of Pennsylvania course).

15
and columns to help the screen reader find the relevant data cell and to interpret the
information therein.
Because of the accessibility challenges that tables present to visually impaired learners, keen
attention should be paid to table design and formatting. Content developers should consider
the extra effort and knowledge needed to render tables accessible and evaluate whether their
team has the time and skills to properly format a table.
To ensure that information is conveyed as intended, tables should only be used as true tables,
i.e., grids that organize data which is too detailed to be conveyed in prose. Tables should not be
used to enhance page layout or graphic design.
Alternative Text Descriptions (Alt Text)
Images and graphics should also be accompanied by alt text descriptions. Alt text allows both
visually impaired participants and those with low bandwidth to access the important
information from the image even if they are not able to view it.
Alt text descriptions can be embedded in the LMS using the image options function or can be
included directly on the page as a standard caption. The LMS image option limits text
descriptions to a maximum of 120 characters. In cases where more than 120 characters are
needed to convey the information, content developers may prefer to use a standard image
caption.
Color Contrast
Content Developers should keep color contrast in mind both in terms of standard text as well as
in any image or video graphic. For example, documents and LMS pages should include black or
navy-blue text on a white background. The LMS accessibility checker will flag color contrast
issues for page text, but it will not catch the same types of issues in embedded images or in

16
videos. Online tools such as WebAim’s Contrast Checker
4
can help content developers evaluate
custom graphics to ensure accessibility.
Meaningful Links
All hyperlinks should include meaningful text (rather than general text like “click here” or “this
link”). Screen readers, such as JAWS (an assistive technology used by people with visual
impairments) often present links as lists without the context of the surrounding text. When
words like “Click here” are hyperlinked, those using a screen reader will not have enough
context to know where that link will take them.
Checklist for Standard 3. Accessibility for Participants with Disabilities
☐
Course pages, downloadable documents, and PDFs are organized with heading
structures (H1, H2).
☐
Headings are only used to structure and organize content (not for aesthetics).
☐
Lists are formatted as lists.
☐
Tables are formatted with captions and designated header rows.
☐
Images are described using alt text (maximum 120 characters).
☐
Accessibility Checker tools do not flag major issues.
☐
All hyperlinks included in course content are meaningful, specific, simple (not a full URL)
and not longer than one (short) sentence.
4
https://webaim.org/resources/contrastchecker/
Figure 10: An example of a learning management system page with semantic links. The link text is easy to
understand out of context. Source: English for Business & Entrepreneurship (FHI 360, adapted from a University of
Pennsylvania course).

17
☐
Font color provides adequate contrast for visibility. Accessibility checker does not flag
color contrast issues.
☐
The learning management system’s table feature is not used as a page layout device as
this can interfere with screen reader operability.
☐
Course elements are designed for multimodal viewing and access to accommodate
variances in learning and physical abilities. For example, videos include closed captions
and transcripts are provided.
Domain 2: Format
Course content and instructional design should reflect generally held principles of Universal
Design (UD); design should be simple and intuitive, user-friendly, allow customization whenever
available and provide accessibility alternatives.
Standard 1. Fonts and Style
Sans-serif font (letters without embellishment) is the preferred font for online reading. Without
embellishment, letters are easier to read and distinguish on a computer monitor, smartphone,
or tablet.
5
5
John Wood, "The Best Fonts to Use in Print, Online, and Email." American Writers and Artists Inc. October 2011.
Accessed August 03, 2016. http://www.awaionline.com/2011/10/the-best-fonts-to-use-in-print-online-and-email/

18
Within the learning management system, the default font is sans-serif and does not need to be
changed. Calibri is the default font for Microsoft Word. All OPEN templates use Calibri for
paragraph level text and Arial for all Headings.
Checklist for Standard 1. Fonts and Style
☐
Course materials and resources (where applicable) use sans-serif fonts optimized for
monitors and screens, such as the default sans-serif font in the LMS and Calibri and Arial
in editable documents.
Figure 11: Serif fonts have embellishments. Sans-serif fonts have simple lines. The OPEN program uses sans-serif
fonts in all instructional materials.
Figure 12: Default typography styles for OPEN documents.

19
☐
Font color and size remain consistent throughout the course.
☐
Headings are navy blue (OPEN’s brand color), and most text is black.
☐
When other colors are used for emphasis, some other style (italics, bold, etc.) is added
in addition.
Standard 2. Rendering and Optimization
OPEN participants are nominated from more than 100 countries around the world. Courses
should be optimized for smaller screens and to render responsively in a variety of internet
browsers and formats.
Supporting Explanation
Course providers should assume that participants will utilize smartphones, which have smaller
screens, in addition to laptops, tablets, and desktop computers, and a variety of browsers.
Courses should not be dependent on any plugins associated with a specific internet browser
due to the wide variety of browsers used by OPEN participants. To allow for mobile adaptivity,
images should not be wider than 430 pixels unless width is set as a percentage value in the
image settings. OPEN recommends PNG image format for any images of text, because it better
preserves image quality and ensures the text will remain legible if the image is copied.

20
Checklist for Standard 2. Rendering and Optimization
☐
All materials, lessons, activities, and resources can be viewed and/or completed in the
browser available to the participant with no need to provide alternatives, except those
requiring alternative materials.
☐
Course materials render for smaller screen sizes.
☐
Images are not wider than 430 pixels unless width is set as a percentage value.
☐
All images of text are formatted as PNG.
Domain 3: Learning Environment
The course learning environment should be collaborative and engaging, incorporating a
student-centered approach to technology, and employing all aspects of the previous domains.
Figure 13: An example of responsive layout in the learning management system. Course materials are optimized
for smaller screens and retain visual engagement. Source: Developing and Teaching Academic Writing Courses
(Iowa State University).

21
Standard 1. Collaboration
Collaboration is a key component of any successful classroom, and the online classroom is no
exception. While meaningful collaboration is more challenging in an online context, it can be
achieved with careful planning.
Supporting Explanation
Keeping participants interested is especially important in an online course, where ascertaining
engagement may be difficult, attrition can be high, and withdrawal is easy. It is important for
class discussions to be collaborative and engaging.
While question-and-response posts on discussion forums can be used as one method of
fostering collaboration, more engaging alternatives are available and well-suited to the online
space, including discussion forums, classroom activity shares, group assignments, peer
Figure 14: An example of a collaborative assignment . The instructions include clear guidance for peer-to-peer
interaction. The rubric includes evaluation criteria for collaborative responses. Source: Fostering Student
Motivation and Engagement (University of Oregon).

22
evaluation, and case studies. The OPEN team can help you set up these activities in an
asynchronous online environment.
Checklist for Standard 1. Collaboration
☐
Participants are regularly engaged in collaborative discussions.
☐
Learning management system features, such as group discussions and peer review, are
used as appropriate to keep participants engaged.
Standard 2. Asynchronous Instruction
Asynchronous course activities are required in lieu of synchronous activities, due to the global
nature of the OPEN Program.
Supporting Explanation
While synchronous activities can help foster a sense of class cohesion, they are often
impractical for OPEN participants, who live in different countries and time zones, and have a
variety of other commitments around which they must schedule course participation.
Asynchronous activities are required to ensure accessibility and success.

23
Checklist for Standard 2. Asynchronous Instruction
☐
Participants can access course materials, lessons, activities, resources, and assignments
within a designated time frame (for example, one week) but on their own schedule, with
no required synchronous activities.
Standard 3. Engagement
To support retention, courses should be designed to be engaging as well as informative.
Retention is important in a Global Online Course with an audience of diverse cultures,
Figure 15. Example of asynchronous activities. All module assignments are due within a designated time frame.
Source: Fostering Student Motivation and Engagement (University of Oregon).

24
experiences, and professional interests. Much in the way a well-resourced classroom makes a
face-to-face course more dynamic and engaging, a multimodal learning environment can
achieve the same effect online. A multimodal learning environment engages multiple senses
through a variety of media forms. For example, text, graphics, photographs, images, diagrams,
charts, video, and audio.
In a 2022 edition of English Teaching Forum, Jonathan Maiullo discussed the importance of
multimodal learning environments. “In the real world, our communication takes place through
varied mediums. As language learners, we watch, read, listen, and interact with texts and
interlocutors. Online language classes occasionally fail to take advantage of this complexity by
over-relying on readings or recordings alone for instruction.”
6
OPEN courses should present
content with dynamic, engaging multimedia and tools to create a place of learning and active
participation.
The following three graphics provide examples of the creative use of multiple modalities in an
online setting.
6
Jonathan Maiullo. 2022. “Considering multimodal materials and modes of Communication for Authentic
Communication in Online Classes” - American English. English Teaching Forum. Retrieved June 25, 2022, from
https://americanenglish.state.gov/files/ae/resource_files/60_1_pg02- 14_maiullo.pdf

25
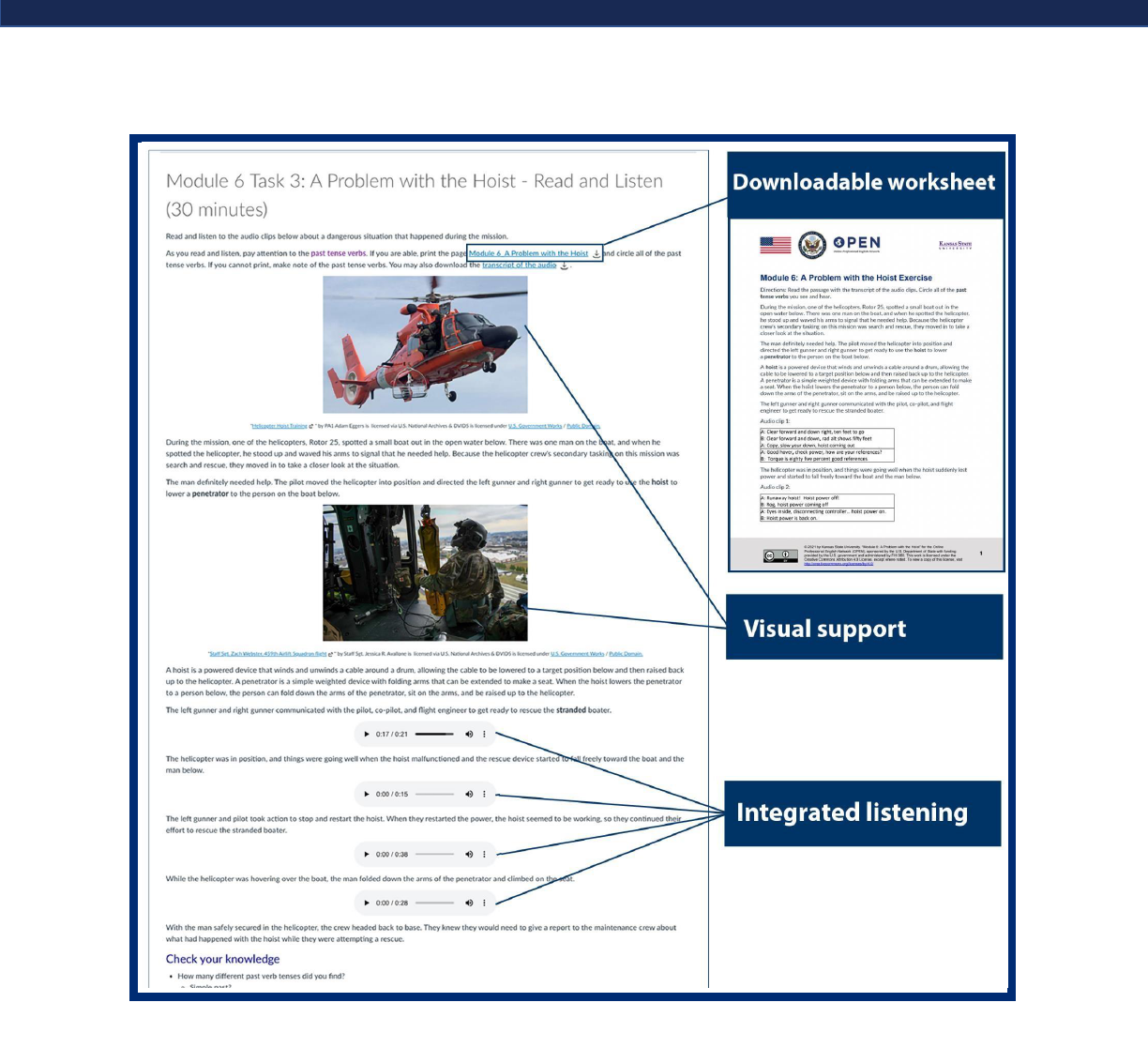
Figure 16 is a screenshot from a reading and listening exercise developed for the English for
Aviation Course by Kansas State University. The activity, “A Problem with the Hoist” offers
multiple layers of engagement through audio and visual input and a downloadable worksheet
to activate prior knowledge, integrate skills, and promote reflection. This activity makes use of
narrative text, transcripts, images, and audio clips to create a dynamic and engaging learning
environment.
Figure 16: A multimodal reading and listening activity. Source: English for Aviation (Kansas State University).

26
Figure 17: A note-taking guide accompanying a video. Source: Keys to Diplomatic Writing (Kansas State University).
Figure 18: A scaffolded notetaking guide. Source: English for the African Union (Kansas State University).

27
Figures 17 and 18 are examples of guided note-taking activities. In both activities, participants
are offered a note-taking guide to help them capture key content from the video and practice
their notetaking skills. Figure 17 shows a simple interactive PDF of guiding questions and fillable
forms. Participants can print the PDF and work by hand or take notes online while watching the
accompanying video. Figure 18 is also formatted as a fillable PDF, structured as an outlining
activity.
Checklist for Standard 3. Engagement
☐
Course content utilizes accessible and appropriate graphics and other multimedia that
engage participants, all housed within the LMS.
Domain 4: Assessment
Assessment in OPEN courses provides a way to measure knowledge gain and brings to light
issues and challenges for both individual students and course cohorts as a whole. Traditional
methods of assessment must be altered in an online environment. Additional strategies are
necessary to overcome accessibility hurdles and the development of patterns. The standards
below highlight best practices in designing appropriate response types that support users both
technically and pedagogically.
Standard 1. Response Types
Assignment and assessment response types are accessible and avoid repetition. Variation is
important in assignment design and structure, particularly in online environments. Repeatedly
using the same response type, and in the same order, can establish patterns, which cause
participants to lose focus.
7
Assignments that require document submission should be designed
to include the option to write responses using freeform text boxes. This increases accessibility
for participants who cannot use word processing software.
7
"Principles of Accessible and Universal Design." Usability First. Accessed August 3, 2016.
http://www.usabilityfirst.com/about-usability/accessibility/principles-of-accessible-and-universal-design/

28
Within Canvas, as with other LMSs, a variety of response types are available for quizzes and
surveys (e.g., radio buttons, sliders, drop downs, text entry, rank order). Different options can
be selected to accommodate different goals for assessment, in addition to providing variation.
Checklist for Standard 1. Response Types
☐
Assignments are varied and deliberately structured.
☐
A variety of response types are used in quizzes and surveys.
Standard 2. Access to Course Elements
Course elements are the building blocks that make up each OPEN course. These can include
static elements such as photos or text, or more dynamic elements such as video, interactive
activities, or responsive tools (e.g., drag-and drop). These are designed to be accessed by users
in any technological context.
Figure 19: Example of a quiz with multiple response types. Question 5 is formatted as a drop-down response.
Question 6 is formatted as a multiple-choice response. Source: OPEN Orientation course (FHI 360).

29
Supporting Explanation
OPEN courses must provide up-to-date pedagogical theories and practice while adjusting for
variations in participant background and considering the limited availability of local support.
Participants must be able to access course materials and complete assignments in any
environment where technology is available, however limited and regardless of physical ability.
This means that course assignments must allow for multimodal submission to accommodate all
participants. For example, participants may or may not have access to word processing
software. An assignment that requires a document upload must also allow for participants to
submit their assignment via text entry directly in the Canvas platform.
Figure 20: Example of multiple submission options for an assignment in the learning management system. The
participant has the option to enter their response as a text entry or to upload a file. Both response types are
acceptable.

30
Checklist for Standard 2. Access to Course Elements
☐
All course elements are designed to provide equitable access to all participants
regardless of physical ability.
☐
Participants are able to access course materials and complete activities and assessments
in any environment where technology is available, however limited.
☐
For assessments requiring written text submission, participants have the option to
submit responses as freeform text (such as a textbox response type) in addition to
uploading a document.

31
Comprehensive Checklist
Domain 1: Access
Checklist for Standard 1. Course Hosting
☐
Participants can satisfactorily complete their work without any additional plugins,
downloads, external links, additional accounts, specific external software, or
applications.
☐
All videos include captions.
☐
Course materials and resources are fully housed within the learning management
system (LMS).
☐
Images, graphics, and tables include alternative descriptions (“alt-text”).
☐
Video and audio files are accompanied by transcripts.
☐
All course materials except quizzes are available in downloadable PDF packets.
Transcripts for all required videos are included in the packet.
Checklist for Standard 2. Technology
☐
Participants can complete activities and assignments without additional equipment
other than a device for access. Participants may use an additional technological device
(e.g., recording or video equipment) if they so choose but the use of such equipment is
not mandatory.
☐
Participants can satisfactorily complete assignments using no other program but the
LMS. Participants are not required to use popular word processing or presentation
applications to complete their work, such as Microsoft Word, Power Point, and Google
applications which are not available to all participants.
☐
Alternative materials are presented alongside primary materials throughout the course,
allowing participants in low bandwidth environments to access them at any time
without prior request.
☐
If videos are used, they do not exceed 5 minutes per video to avoid excessive data and
bandwidth usage by participants.

32
☐
Video scripts do not exceed 750 words.
Checklist for Standard 3. Accessibility for Participants with Disabilities
☐
Course pages, downloadable documents, and PDFs are organized with heading
structures (H1, H2).
☐
Headings are only used to structure and organize content (not for aesthetics).
☐
Lists are formatted as lists.
☐
Tables are formatted with captions and designated header rows.
☐
Images are described using alt text (maximum 100 characters).
☐
Accessibility Checker tools do not flag major issues.
☐
All hyperlinks included in course content are meaningful, specific, simple (not a full URL)
and not longer than one (short) sentence.
☐
Font color provides adequate contrast for visibility. Accessibility checker does not flag
color contrast issues.
☐
The learning management system’s table feature is not used as a page layout device as
this can interfere with screen reader operability.
☐
Course elements are designed for multimodal viewing and access to accommodate
variances in learning and physical abilities. For example, videos include closed captions
and transcripts are provided.
Domain 2: Format
Checklist for Standard 1. Fonts and Style
☐
Course materials and resources (where applicable) use sans-serif fonts optimized for
monitors and screens, such as the default sans-serif font in the LMS and Calibri and Arial
in editable documents.
☐
Font color and size remain consistent throughout the course.
☐
Headings are navy blue (OPEN’s brand color), and most text is black.
☐
When other colors are used for emphasis, some other style (italics, bold, etc.) is added
in addition.

33
Checklist for Standard 2. Rendering and Optimization
☐
All materials, lessons, activities, and resources can be viewed and/or completed in the
browser available to the participant with no need to provide alternatives, except those
requiring alternative materials due to accessibility issues.
☐
Course materials can be accommodated on smaller screen sizes such as smartphones
and tablets.
☐
Images are not wider than 430 pixels unless width is set as a percentage value to allow
for mobile adaptivity.
☐
All images of text are formatted as PNG to preserve universal legibility and replicability.
Domain 3: Learning Environment
Checklist for Standard 1. Collaboration
☐
Participants are regularly engaged in collaborative discussions, both as part of assigned
activities and independently peer-to-peer.
☐
Learning management system features, such as group discussions and peer review, are
used as appropriate to keep participants engaged.
Checklist for Standard 2. Asynchronous Instruction
☐
Participants can access course materials, lessons, activities, resources, and assignments
within a designated time frame (for example, one week) but at their own discretion with
no required synchronous activities.
Checklist for Standard 3. Engagement
☐
Course content utilizes accessible and appropriate graphics, games, polls, and other
multimedia that engage participants, all housed within the LMS.

34
Domain 4: Assessment
Checklist for Standard 1. Response Types
☐
Assignments are varied and deliberately structured to avoid the establishment of
patterns, and to encourage focus and concentration.
☐
A variety of response types (e.g., radio buttons, sliders, drop downs, text entry, rank
order) are used in quizzes and surveys.
Checklist for Standard 2. Access to Course Elements
☐
All course assignments are structured to allow multimodal submission, providing
options for those with differences in ability and accessibility. For example, allowing an
audio file instead of a text file, or vice versa.
☐
For assessments requiring written text submission, participants have the option to
submit responses as freeform text (such as a textbox response type) in addition to
uploading a document.

35
Glossary of Terms
Accessible design: Design that takes into consideration the needs of people with conditions
limiting their performance.
Asynchronous learning: A student-centered teaching method that uses online learning
resources to facilitate information sharing outside the constraints of time and place among a
network of people. (Wikipedia)
Common European Framework of Reference for Languages (CEFR) scale: The CEFR scale is a
guideline used to describe achievements of learners of foreign languages across Europe and,
increasingly, in other countries, including the United States. (Council of Europe)
LEVEL GROUP
LEVEL GROUP NAME
LEVEL
LEVEL NAME
A
Basic User
A-1
Breakthrough or Beginner
A-2
Way Stage or Elementary
B
Independent User
B-1
Threshold or Intermediate
B-2
Vantage or Upper Intermediate
C
Proficient User
C-1
Effective Operational Proficiency
or Advanced
C-2
Mastery or Proficiency
Technology-Assisted Language Learning (TALL): Principles applying to a variety of platforms
and technological products including but not limited to smartphones and applications (apps)
that are used instead of, or in tandem with, computers for language learning.
Domain: The categories into which the OPEN Program IDOL Standards are divided.
Optimization: For the purposes of the OPEN Program, optimization means using the optimal
browser and display to create the most efficient website access.

36
Rendering: The conversion of digital markup (such as HTML) into an image that can be
displayed in a web browser. For the purposes of the OPEN Program, this means moderating the
use of certain graphics or markup in order to make content as accessible as possible.
Learning Outcomes: These explain what skills or knowledge course participants will have
gained by the completion of their OPEN course. Learning outcomes should be clear,
measurable, and achievable.
Standards: “Benchmarks for accountability that teachers, students, or programs will attain”
(TESOL 2015).
Universal Design: Design that takes into consideration the needs of people of all ages and
abilities without addressing the specific needs of any group or disability.

37
Bibliography
Brown, H. Douglas. 2007. Teaching by Principles: An Interactive Approach to Language
Pedagogy. White Plains: Pearson Education.
“Principles of Accessible and Universal Design.” Usability First. Accessed August 3, 2016.
http://www.usabilityfirst.com/about-usability/accessibility/principles-of-accessible-and-
universal-design/
Maiullo, Jonathan. (2022). “Considering multimodal materials and modes of Communication for
Authentic Communication in Online Classes – American English. English Teaching Forum.
Accessed June 25, 2022. https://americanenglrecent
ish.state.gov/files/ae/resource_files/60_1_pg02-14_maiullo.pdf
Wood, John. "The Best Fonts to Use in Print, Online, and Email." American Writers and Artists
Inc. October 2011. Accessed August 03, 2016. http://www.awaionline.com/2011/10/the-
best-fonts-to-use-in- print-online-and-email/
